HTML 모드가 아닌 기본 모드에서 간편하게 이미지 최적화하기
티스토리의 구글 검색엔진최적화(SEO)를 위해서는 페이지 내에 가급적 이미지 수를 최소화하고 불가피할 경우 이미지의 용량을 줄여야 합니다. 또한, 이미지를 삽입할 경우 해당 이미지의 정보를 글로 나타내는 이미지 태그의 속성 값을 입력해주는 것이 매우 중요합니다. 실제 Alt 태그를 입력하여 SEO 점수를 올렸던 사례를 정리해보았습니다.
1. 왜 이미지 태그에 Alt 태그를 입력하여야 하는가?
이미지와 관련된 설명을 제공하는 파일 이름 및 alt 속성을 사용하면 오류의 발생으로 이미지를 표시할 수 없을 때나 스크린 리더(screen reader)와 같은 보조기기를 사용하는 시각장애인 들을 위하여 그림에 관한 정보를 제공할 수 있습니다. 그렇기에 삽입하는 이미지에 대체 속성 값을 부여할수록 검색엔진최적화에 좋은 영향을 미치고 있습니다.
2. 티스토리 이미지에 Alt 속성값 입력
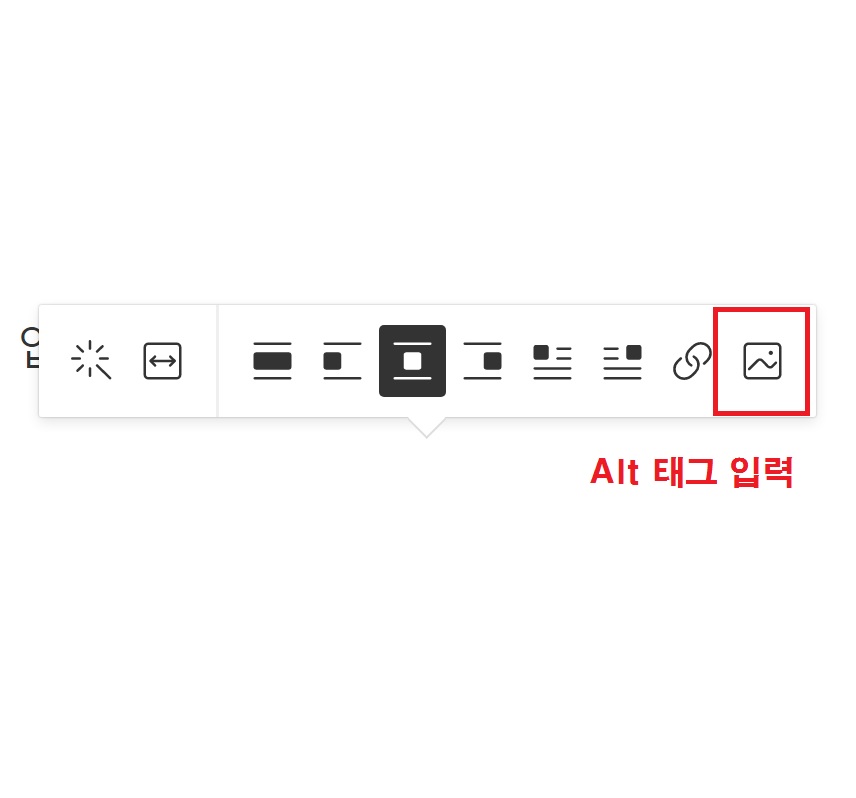
예전에는 티스토리에 글 작성시 기본 모드에서 HTML모드로 바꾸어서 모든 사진의 속성 값을 수정해주어야 했지만, 지금은 기본 모드에서도 훨씬 간편하게 이미지 Alt 속성 값을 입력할 수 있습니다. 이미지 업로드 후 이미지 상단에 뜨는 도구 중 가장 오른쪽 이미지 아이콘을 클릭해서 이미지에 대한 설명을 입력하면 됩니다.

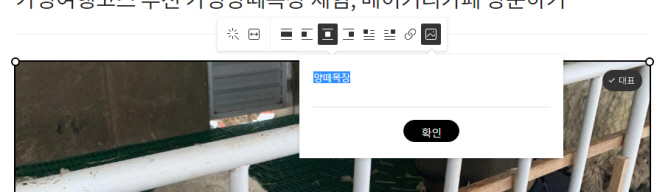
이미지 설명 입력 후 확인만 누르면 Alt 속성이 입력된 것입니다. 허무할 정도로 간편합니다. 모든 이미지를 클릭하여 속성을 입력하고, 확인 버튼을 눌러야 한다는 점이 조금 번거롭긴 합니다. 하지만, HTML 모드에서 속성값을 준다면 훨씬 더 번거롭고 오류가 있을 확률이 올라가기 때문에, 차차 Alt값 입력 방법도 개선되리라 기대해봅니다.

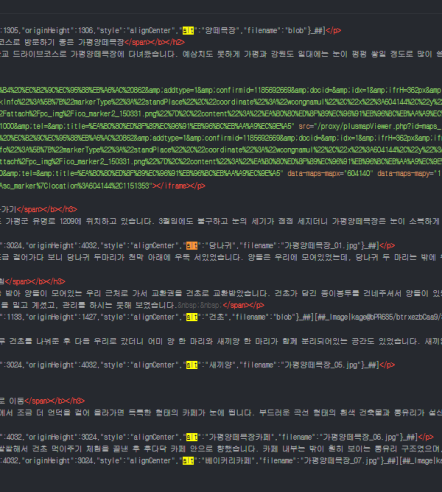
제대로 입력이 되었는지 확인해보기위해 HTML모드로 진입해보았습니다. 이미지 값 중간에 "alt":"이미지설명" 속성이 입력되어있습니다. Ctrl+F로 alt를 검색하였더니 삽입한 이미지 개수대로 잘 입력이 되어있습니다. 주의하실 점은 속성값의 설명은 너무 길어지면 안된다는 점입니다.
##_Image|kage@CVYhK/btrxc2yBh30/LFkzwjKRinHrJTZsNX7JJk/img.png|CDM|1.3{"originWidth":1305,"originHeight":1306,"style":"alignCenter","alt":"양떼목장","filename":"blob"}_##

3. 이미지 Alt 태그, 실제로 검색엔진최적화(SEO)가 되었나?
이렇게 번거로운 작업을 하는 게 실제 SEO 점수를 올리는 데에 영향을 미치는지가 가장 궁금해서, 태그를 하기 전과 태그를 한 후에 SEO 점수를 측정해보았습니다. 크롬 개발자 도구인 lighthouse를 이용해보겠습니다. 크롬 개발자 도구로 진입하는 방법은 세 가지입니다.
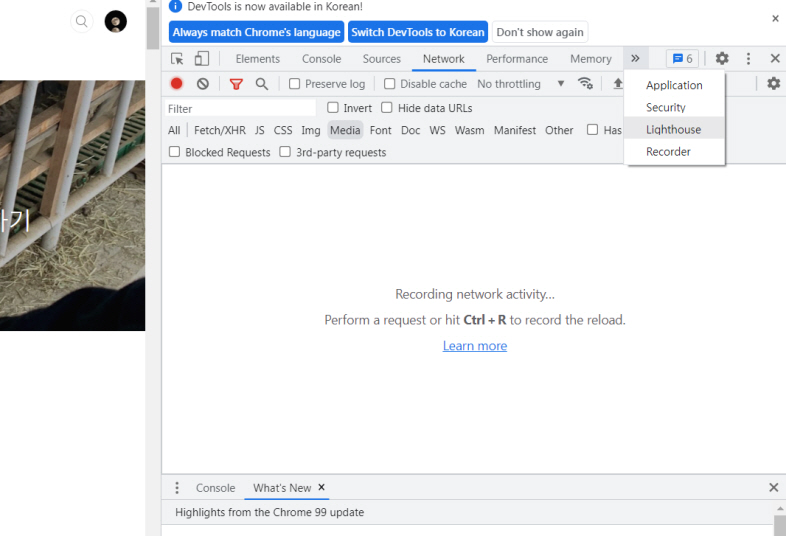
1) 크롬 창 오른쪽 상단 점 세 개 > 도구 더보기 > 개발자 도구
2) Ctrl + Shift + I
3) F12
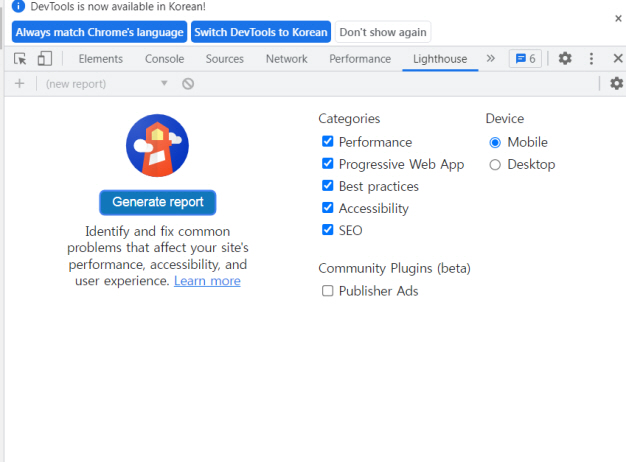
Elements / Console / Source / Network / Performance / Memory / 더보기 / Application / Security / Lighthouse / Recorder 도구 메뉴들이 보입니다. 오늘 사용할 도구는 "Lighthouse"입니다.

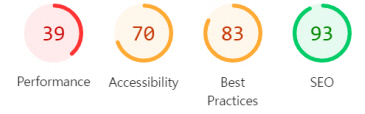
"Lighthouse" 도구에서 Generate report를 누르고 잠시 대기하면 Performance, Accessibility, Best Practices, SEO 점수 등을 확인할 수 있습니다.

SEO 점수의 이미지 Alt 태그 전후 비교입니다. 이미지 대체 속성 값 입력 전후로 SEO점수가 86점에서 93점으로 개선된 모습입니다. 실제로 검색엔진최적화에 도움이 된다고 하니, 포스팅을 작성할 때는 누락하지 않도록 해야겠습니다.
| Alt 태그 전 | Alt 태그 후 |
 |
 |
'Tistory' 카테고리의 다른 글
| 티스토리 네이버 유입 만들기, 네이버 서치어드바이저 웹페이지 수집 (1) | 2022.05.09 |
|---|---|
| 크롤러: 호스팅 서버에 연결할 수 없음 - 애드센스 오류 해결 (0) | 2022.04.26 |
| 티스토리 최적화, 프로그램 설치 없이 이미지 용량 줄이기 (0) | 2022.03.27 |
| 티스토리 애드센스 승인후기 - 1차 실패, 2차 승인 기간 (0) | 2022.03.25 |
| 티스토리 다음 저품질, 유입 급감소 해결 방법 (0) | 2022.03.17 |




댓글